Product Design
Create delightful, highly usable digital products that generate more revenue




Michał Proniewicz
UX director & partner
“The user experience can make or break your digital product’s success. Our UX/UI design process is built on rock-solid strategy and real user needs. And it inspires solutions that are easy to use, beautiful to look at, and made to perform.“
Unlock More
→ Business Value
01 [ Introduction ]


Great product design means real business success
Build amazing web
& mobile apps
Design stand-out web and mobile apps that delight your users and keep them coming back for more.
Craft beautiful
interfaces
Work with our creative product designers and get user interfaces that are easy on the eye – and even easier to operate.
Design highly usable products
Help your users complete tasks quickly and efficiently with slick, intuitive digital products that work like a dream.
Validate your
ideas
Test the potential of your products, make changes quickly, and ensure everything meets your users’ expectations.
Boost conversion
rates
Use the power of UX design to guide, nudge and persuade more people to complete the actions that matter.
Create outstanding experiences
Treat your users with digital experiences that reduce friction, increase engagement, and are an absolute joy to use.
[ Featured Case Study ]
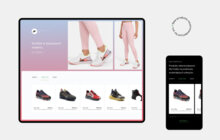
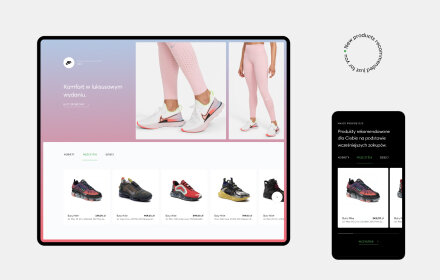
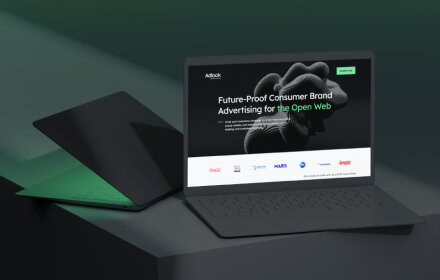
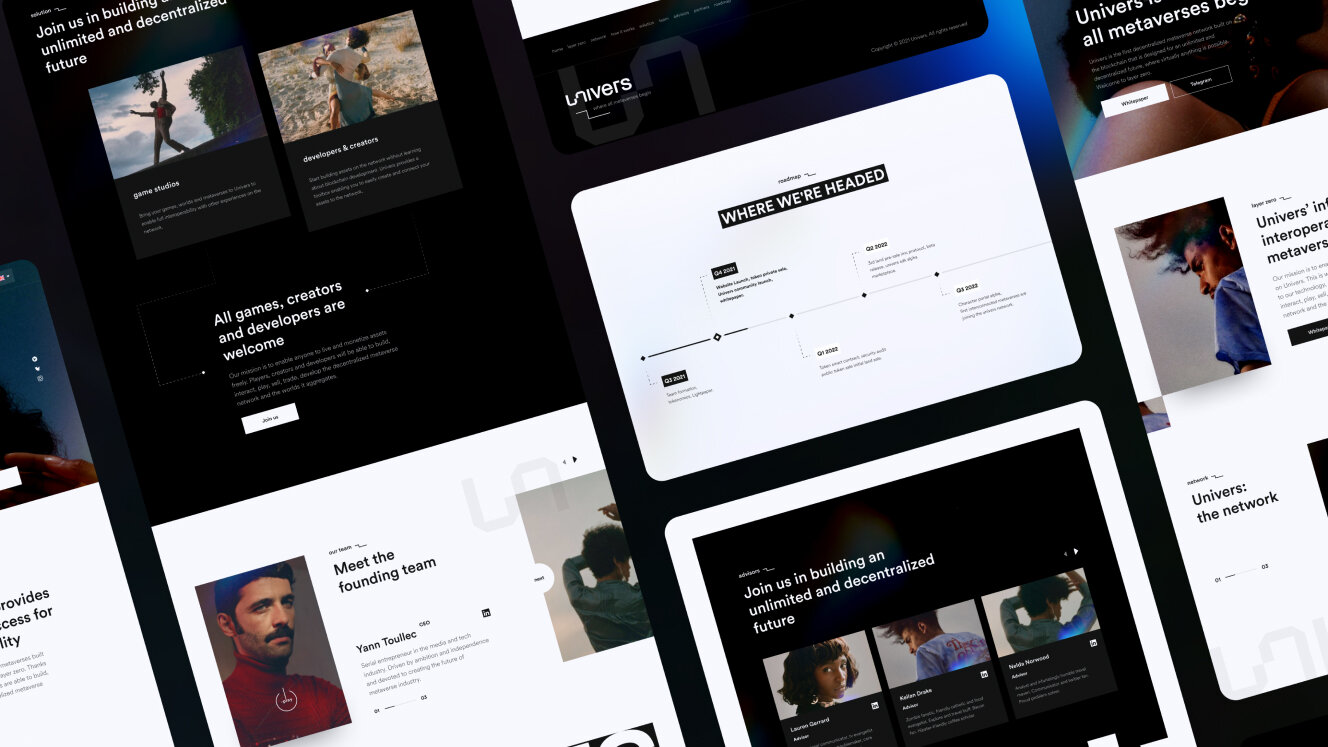
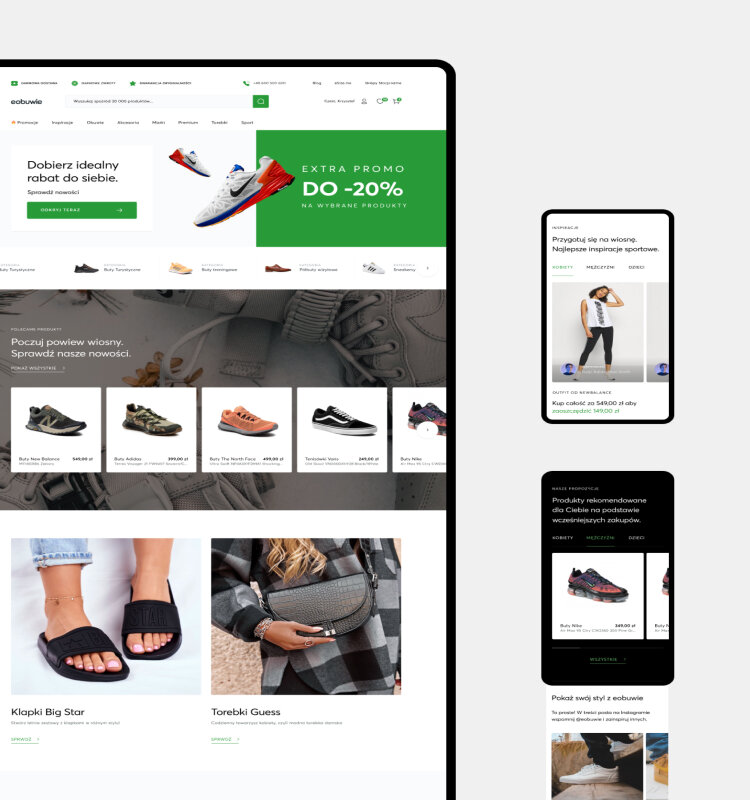
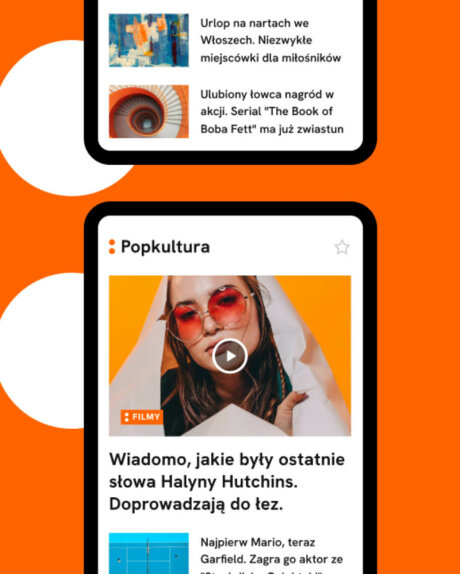
naTemat – A Fresh New Face for the Pioneering Polish Media Platform

naTemat Group is one of Poland’s top media publishing groups, with 10 million people using their flagship naTemat.pl site monthly. To mark their 10th anniversary, we helped them completely revamp their media platform. Our work boosted all their KPIs and drove serious business results.
“Their workflow, punctuality, patience, and fact that they are willing to walk us through the process while we are learning. They proposed a few things we didn't even think of before.”

Michał Mańkowski
Editor in Chief & Member of the Board, naTemat.pl
Our Approach
→ to Product Design
06 [ Our Approach ]


As product design experts, we specialise in designing digital products with high levels of usability, based on real customer needs.
What we do isn’t to be confused with creative design, which is all about visual communication. Although the products we design are always aesthetically inspiring as standard.
We see ourselves more as engineers than designers. And our interdisciplinary team is at its best when working on highly complex products with challenging user requirements.
-
Design Kick-off
This is where we officially launch the design phase of the project.
We provide our team with everything they need to do great work. And we make sure everyone is united around the strategy and common project goals. -
High-level Design
We start the design process by creating structure, and translating business needs into a design outline.
This involves defining the information architecture, sitemap, flows, screens and components inventory. -
Concept & Validation
With the structure in place, we start to explore how the product might look and feel.
We work on its form, colour scheme and overall visual style. And we define how the product will be used and navigated by the target audience. -
UX Design
At this point, we’re ready to create functional mock-ups to show the product’s full capabilities.
These wireframes also define where users should search for specific information, and how they’ll navigate it. -
UI Design
Once the UX part is complete, we start designing the user interface based on the concepts developed earlier in the process.
Our focus here is finding the perfect balance between usability, accessibility, and aesthetic appeal. -
Testing & Validation
The product can only succeed if it meets customer expectations.
With this in mind, testing forms a crucial part of our design process – and we look to validate our assumptions as early and as often as possible. -
Design System
We make sure any platform we create is based on reusable components, modules and sections.
This helps to significantly reduce design and development time and costs, should you decide to add new elements in future. -
Development Handover
This is arguably the most crucial step in the process. It's where we hand our design files over for our (or yours) development team to execute. And getting it right means saving hundreds of hours' work in the development phase.
We make sure this stage is as smooth and seamless as possible. And we minimise any risk of miscommunication, ensuring all our developers are crystal clear on how everything should be implemented.

Curious what’s the optimal design process for your product and challenges?
Digital Product Design
→ for All the Touchpoints
07 [ Methods & Tools ]
Whether you need a high-converting launch site, or a groundbreaking digital experience to take things to the next level, our creative product design team has the skill and passion to deliver.
Want More?
-
Visual Design
-
Lo-fi Wireframes
-
Hi-fi Wireframes
-
Information Architecture
-
Illustrations
-
Icons
-
Screens Inventory
-
UX Copy & Microcopy
-
Microinteractions
-
Design Systems
-
Motion Design
-
Project Handover
What Our
→ Clients Say
08 [ Clients ]
Product Design
→ Case Studies
09 [ Case Studies ]
Must-Read Product Design
→ Blog Posts
10 [ Blog ]
Your Product Design Questions
→ Answered
11 [ FAQ ]
Where Product Design
→ Fits in the Process
12 [ Process ]