What are
Hi-fi wireframes?
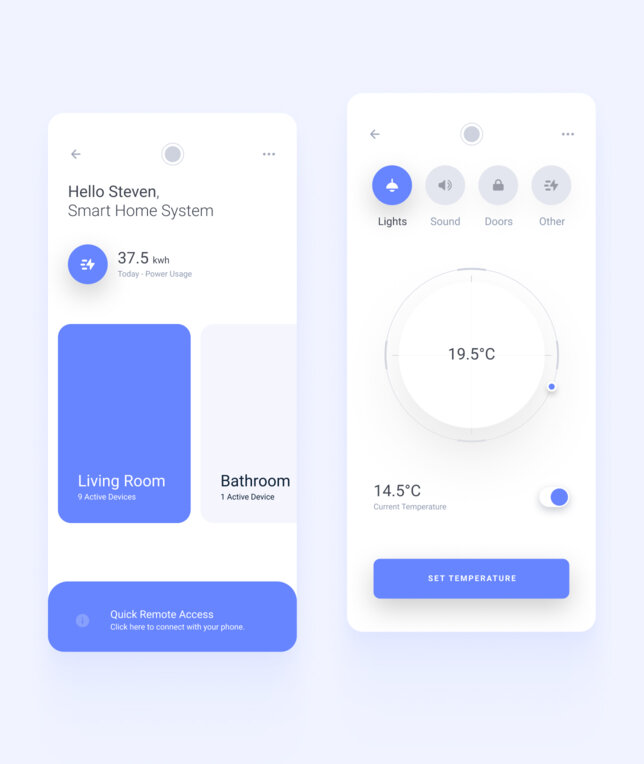
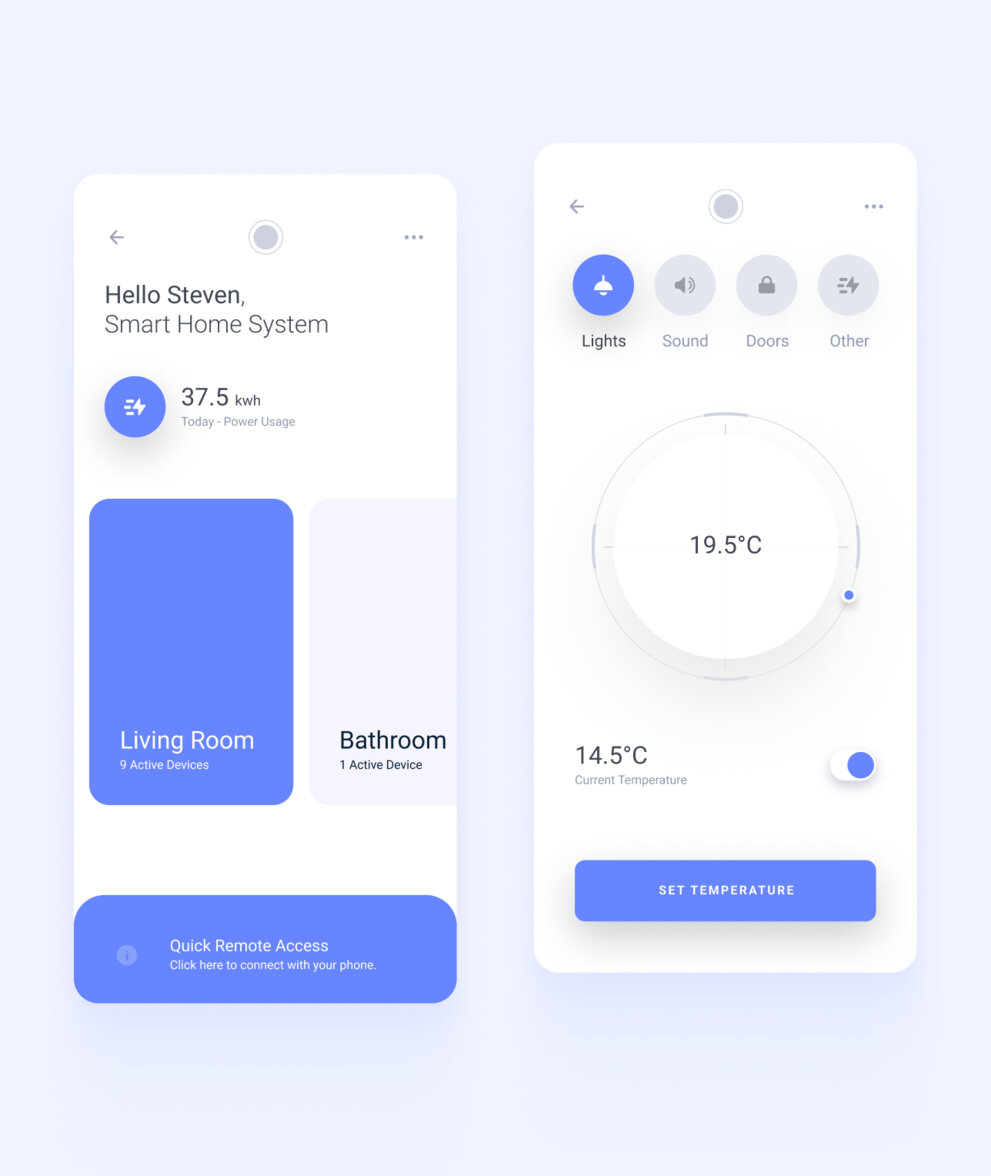
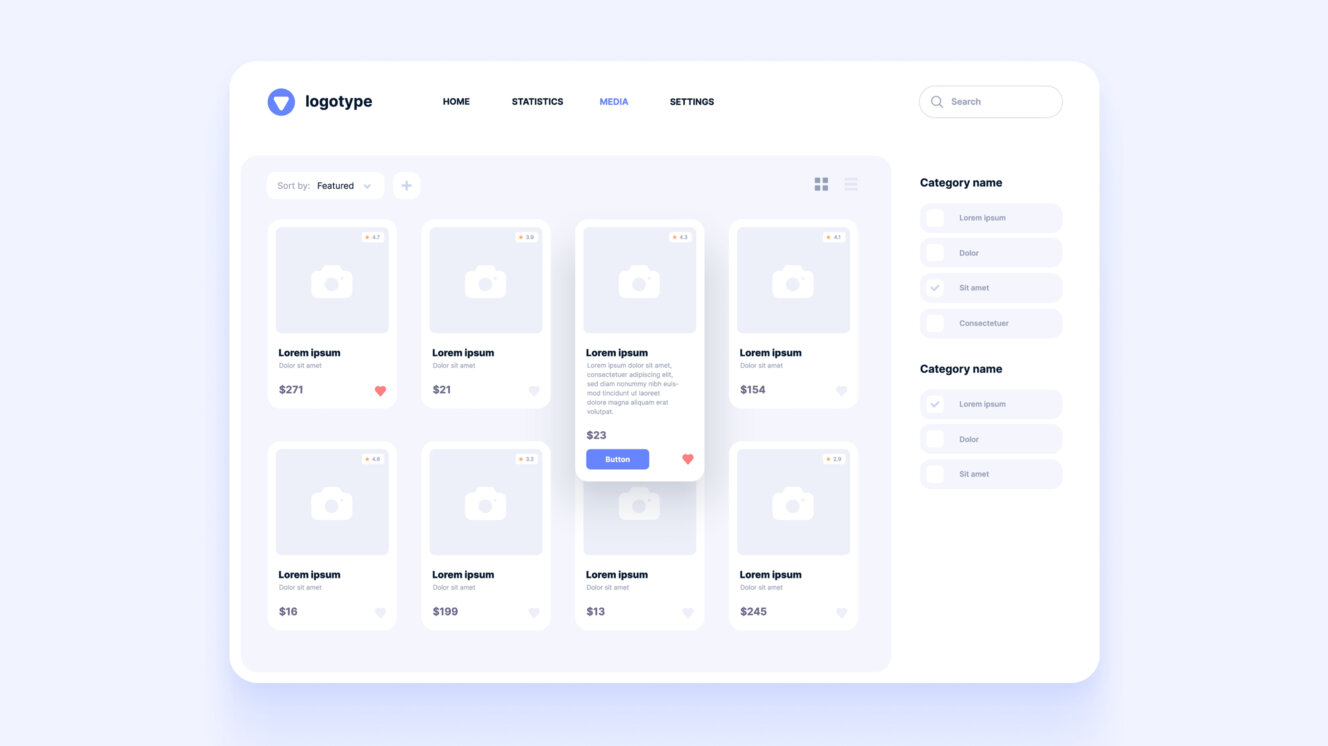
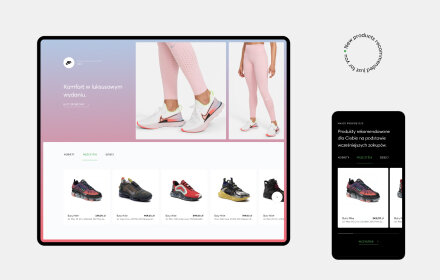
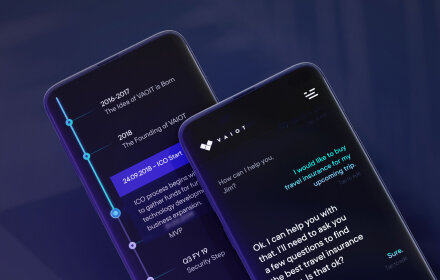
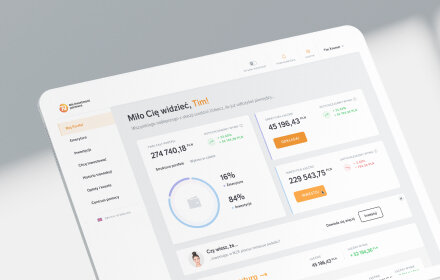
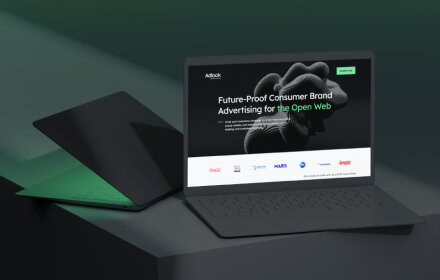
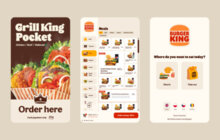
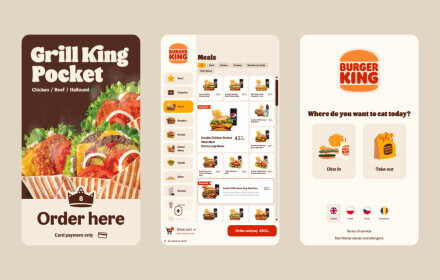
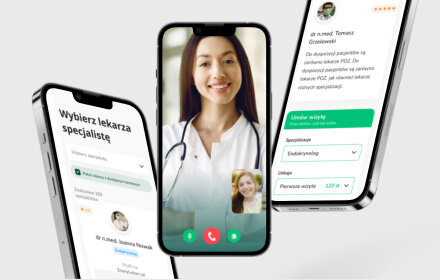
High-fidelity wireframes are a type of detailed blueprint used in user experience (UX) design that contains more detailed visual design elements than lo-fi wireframes. They often include typography, colour, images, and other design elements that designers use to create a more realistic representation of the final product.
Hi-fi wireframes are typically used later in the design process after lo-fi wireframes have been created and iterated. It’s a detailed mockup showing the product’s functionality and visual aspects.