What are
Lo-fi wireframes?
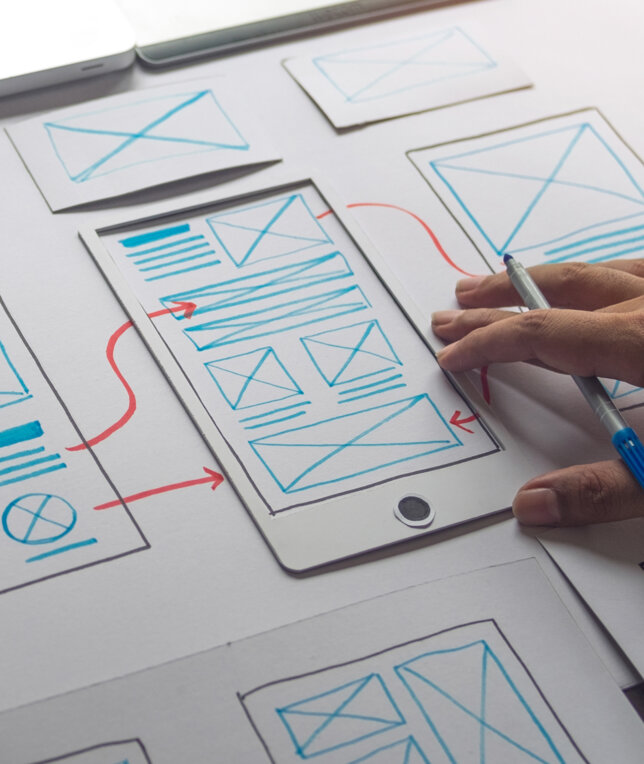
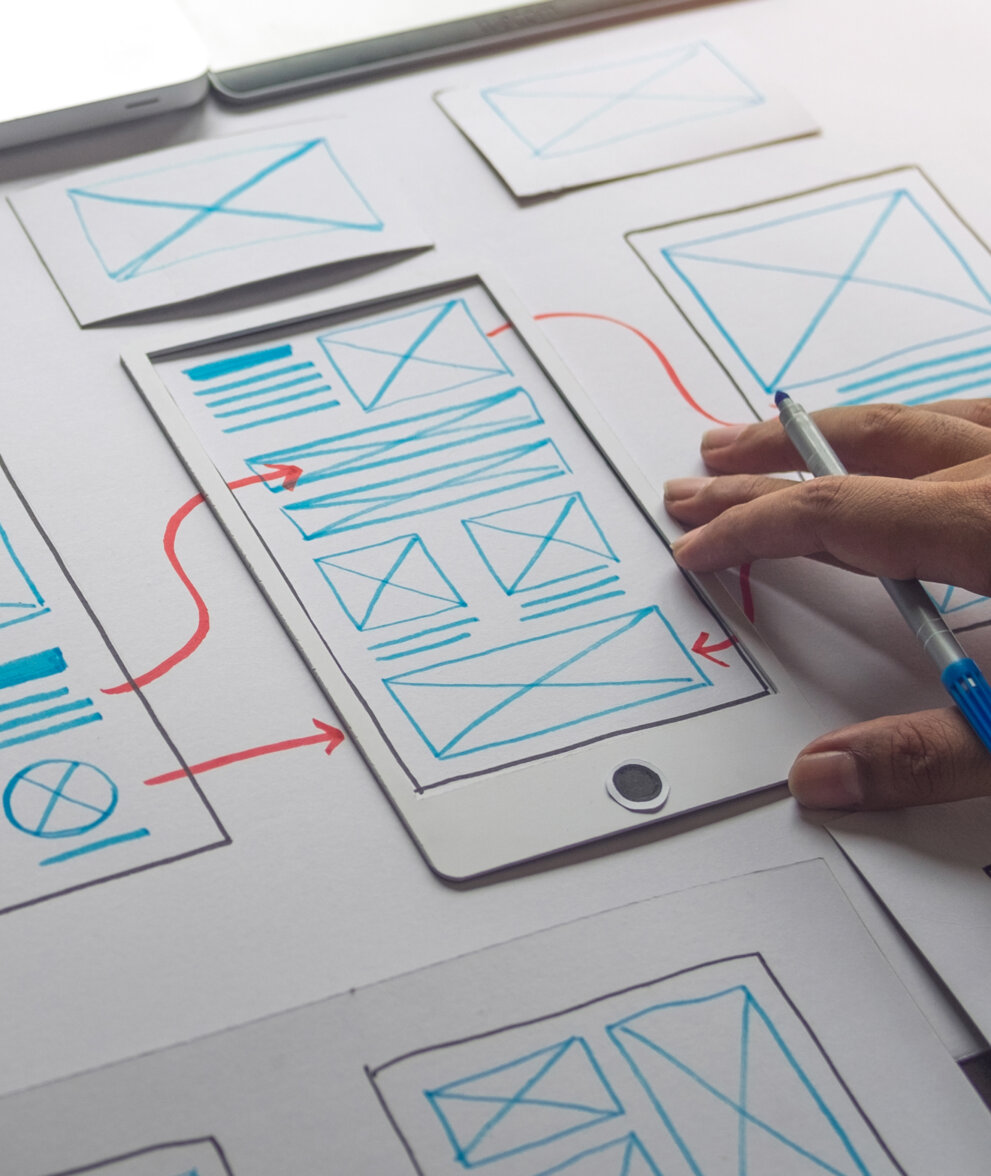
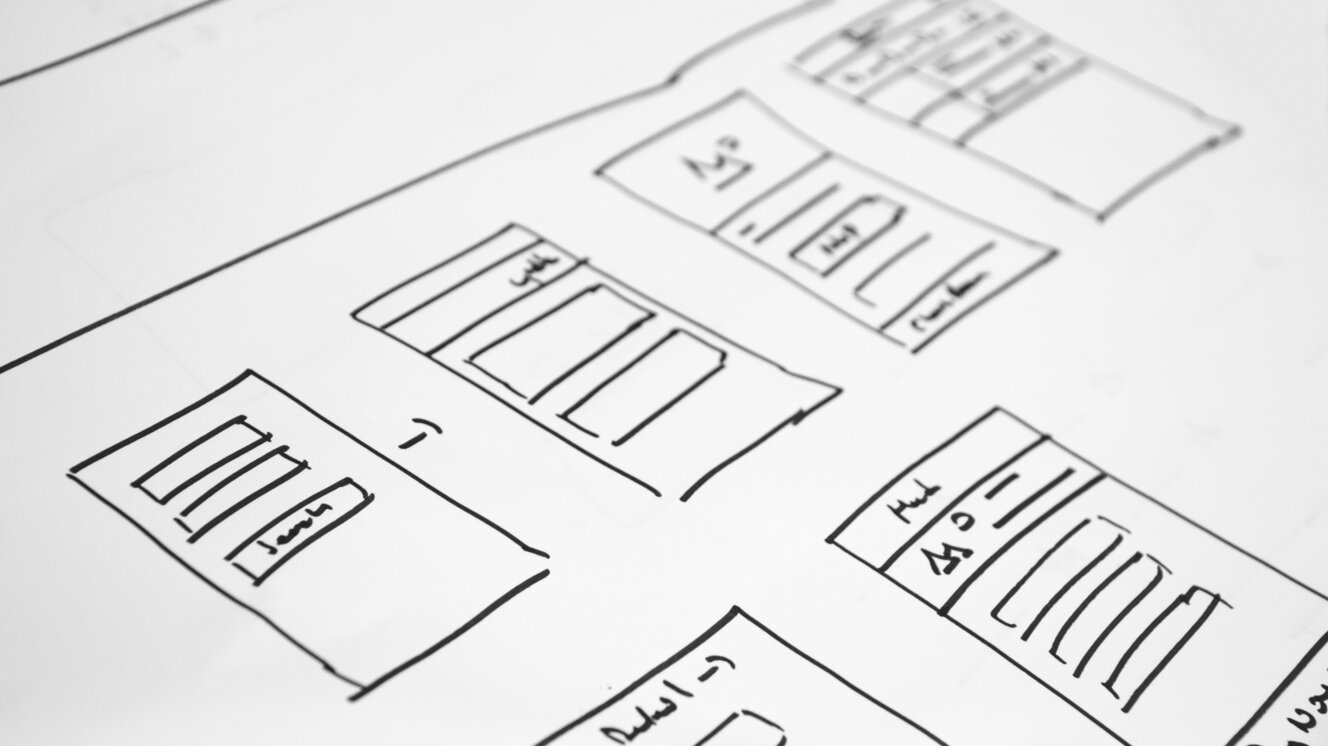
Lo-fi wireframes are sketches of digital products that show how they're laid out and work without fancy details or pictures. Instead, they use basic shapes to represent items. These sketches help plan the basic setup and verify the assumed user flows, functionalities, main text, and ideas for the content placement.