Jarek Marczak
-
Mar 02, 2023
-
5 min read
What is web UI design?
Web User Interface design refers to the process of creating the visual components that users interact with to perform certain tasks on a website or web application. In other words, everything that makes up the website’s appearance: layout, colours, and typography. A proper web UI design, however, isn’t just focused on the look and style; it also considers user experience and usability of the website or web app to ensure that users can easily navigate it and accomplish any tasks they want to. It aims to create an interface that has it all: visual appeal, user-friendliness and fulfilled functional requirements.
Why is effective web interface design important?
Web UI design is crucial to making a website or web app. In a nutshell, without a good user interface, the users won’t be able to do what you want them to – buy a product or service or get in touch with you.
It affects user experience.
A well-designed web UI leads to a greater user experience – that’s a fact. If the website or web app is easy to navigate, enjoyable, and useful, users feel satisfied and will happily use it again.
It improves accessibility.
Accessibility is essential to every website and web app, as we covered in our article about WCAG (Web Content Accessibility Guidelines). Accessible websites and web applications can welcome a wider audience and lead to a bigger reach; they can’t do that without a good web UI.
It influences the brand image and credibility.
A professional and cohesive web UI matching the brand’s image is something to strive for. If a website is poorly designed and unusable, the customers won’t trust the brand behind it. However, with a well-designed, user-friendly website, a brand can increase its credibility and customer trust.
It raises conversion rates.
If you want the user to perform a certain task on your website, e.g. buy something or fill out a form, then you’ll need an efficient web UI. If the website’s interface is too difficult to understand, a potential customer can simply give up halfway through. But if it’s easy to navigate and visually appealing, then they will more likely follow through, leading to higher conversion rates.
It gives you a competitive advantage.
The online marketplace is crowded, so the business has to stand out. An effective web UI is the way to do that. The visual appearance and user experience can help differentiate a brand from its competitors and attract more users.
A web UI affects every single aspect of the online part of the business. If it’s well done (or particularly badly), you can see that in conversion rates and your brand’s image, which is why effective web interface design is so important.
Website design vs UI/UX
Website design and UI/UX design are all different concepts. So, let's break down the difference between web design and UI/UX.
Website design refers to the layout and visual appearance of the website, including typography, colour schemes, graphic design, content organisation, and structure. A web designer aims to create an aesthetically pleasing and usable website that answers users’ needs.
User Interface (UI) design concentrates on those components of a digital product that users can interact with, such as buttons, menus, and forms. It aims to make them easy to understand, making the user experience seamless and intuitive.
User Experience (UX) design refers to the overall user experience of a digital product, including emotional response, user-friendliness, information architecture, and user satisfaction. Its goal is to craft a good experience for the user.
UI and UX design are both broader concepts – they are not limited just to a website but are also used for other digital products (but not only). So website design is about the general appearance and feel of a website. UI focuses on the user interface elements, while UX design concentrates on the general user experience. They’re all essential for creating an effective web UI design for a successful website.
How to design website UI?
Designing a web UI is a process. As such, it includes several steps.
Understand your audience.
Who are your target users? What do they way? What are their goals? What are their pain points? Those are the questions you need to know the answers to if you want to create a UI that meets the demands of your target audience.
Define your website’s information architecture.
You need to know how the information is organised before designing the UI. A site map and page hierarchy will, in part, determine some of the UI elements.
Create a design system.
A design system comprises visual design and functional components that make up the user interface, including typography, colours, buttons, etc. You should create a design system consistent with the brand’s look that is aesthetically pleasing for the user.
Use visual hierarchy.
Just like information and content, visual elements also need a hierarchy. Arrange them in a way that guides the user and highlights crucial information. You can use different contrasts, sizes, and placements to do so.
Keep it simple.
It’s not as much of a step as a piece of advice. Simplicity is key in web UI design – clutter and unnecessary elements can distract users from completing their tasks. White space is your tool for maintaining a clean, minimal UI.
Test and refine.
As with every digital product, web UI should also be tested on real users. Gather their feedback and modify your UI to meet the users’ needs and keep it effective.
A web UI design should always be based on research, and its effect should always be a UI that users find visually appealing and easy to use. Don’t forget that the whole design process is iterative, so you should always be ready to adapt it if needed.
Web UI design best practices
Keep it simple
As mentioned, keeping a simple and clean UI is crucial. The users shouldn’t struggle to navigate a website and find what they need quickly and easily.
Use responsive design
Nowadays, people check out the website on all kinds of devices – desktops, tablets, and smartphones. The website should adjust to different screen sizes so that it still works no matter where the user looks at it.
Stay consistent
Using a design system is crucial for staying consistent. Use the same colour schemes, typography, and layouts across your website to ensure a cohesive user experience.
Create a clear navigation
The website’s navigation should be clear and intuitive.
Use whitespace effectively
Whitespace is the empty space in a user interface. It can help keep your design clean and simple.
Remember about accessibility
Follow the WCAG guidelines when creating a web UI design.
Test your UI
Base your design decision on the evidence and take advantage of testing.
Best web UI design tools
Sketch
Sketch is a tool that every UX designer is familiar with. It’s a versatile vector graphics editor and design tool for Mac users. It’s perfect for creating web user interfaces due to its flexibility. If you create a design element in Sketch, it will look great in any size. This means that if you design in Sketch, you can easily create a user interface for any screen size of any device.
Figma
Figma is a well-known, web-based design tool optimised for creating outstanding web user interfaces. Since it’s web-based, anyone can access it through a web browser, regardless of their equipment. Figma is robust, but its big advantage lies in its collaboration feature. A design team, no matter the size, can work on the same file at the same time, making real-time collaboration easier and faster.
Adobe XD
Adobe XD is Adobe’s vector-based graphic tool for creating user interfaces and digital designs. It’s widely popular among UX and UI designers. It’s integrated with other Adobe products that they often use (e.g. Photoshop or Illustrator), but what works in its favour is the prototyping feature that allows designers to build excellent, interactive prototypes.
Best UI web design examples
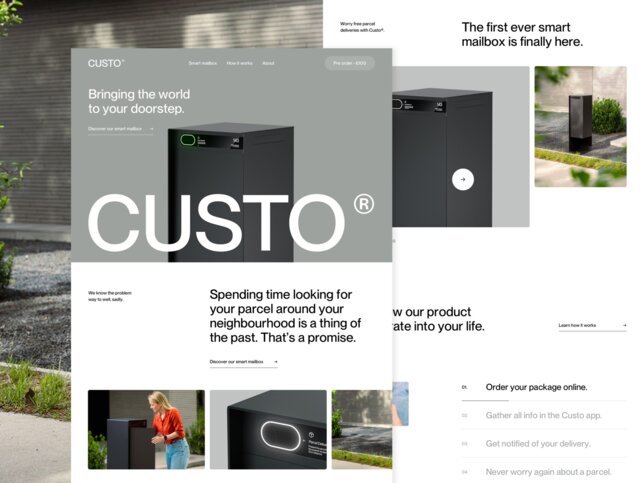
CUSTO homepage

This simple yet effective web UI effortlessly combines 3D work and lifestyle pictures. Something in the offered simplicity still makes the brands stand out.
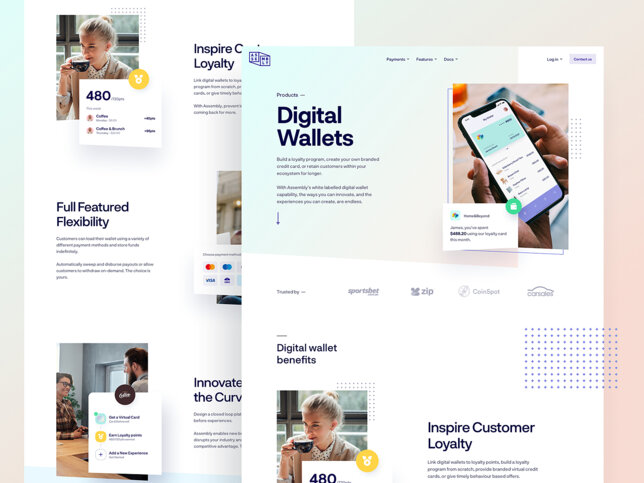
Digital wallets website of Assembly Payments

The new web UI for the Assembly Payments’ digital wallets website is fresh and clean.

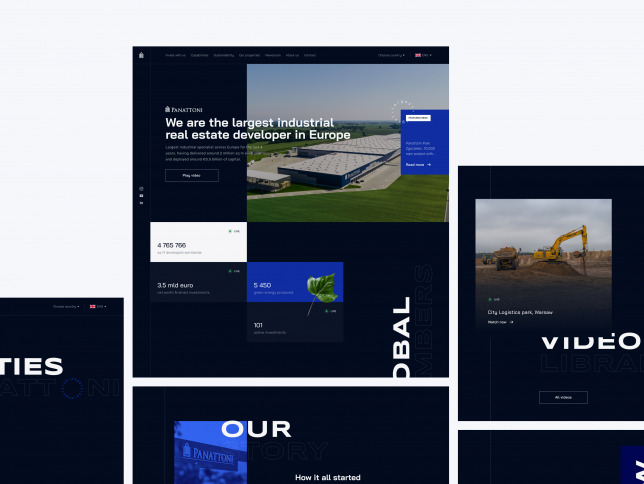
Panattoni’s website is an example of an innovative user interface that is both clean and eye-catching. It starts with a simple animation before revealing a sophisticated website that meets the expectations and requirements of an industry leader.
Summary
A web UI design is the process of making a user interface for your website or web app, and it is what makes or breaks it. User interface affects user experience and brand image, improves accessibility, and raises conversion rates. Online business relies on a good web UI; an exemplary user interface is nothing but an investment in your company’s success.
FAQ
Is web design UI or UX?
Web design is both UI and UX, if we can say so.
UI design covers the visual and interactive design, so all the components users interact with while using a website or a web app. A well-designed user interface means that a website is nice to look at and, at the same time, easy to use.
UX design, however, takes care of the entire website experience, ensuring that users can easily navigate it and complete their tasks. A good user experience is a foundation for every digital product, including websites and web apps.
Web design is a phrase that refers to both UX and UI design but strictly for web products: websites and web apps. It aims to make them both aesthetically pleasing and easy to use. On their own, UX and UI design are much broader concepts.
What is the UI of a website?
A website’s user interface (UI) is all the visual and interactive elements – layout, colour scheme, and typography, but also icons, buttons, or menus. People use them to interact and navigate the website. A UI is supposed to make going through a website a positive experience for the user.
What is a UI web designer?
A UI web designer is an expert in visual design and creating interactive components for a website or a web app. They collaborate with developers, UX designers, and other stakeholders to ensure the website is aesthetically pleasing, user-friendly, and meets the target audience’s needs. They use design software such as Adobe Photoshop, Sketch, or Figma to create wireframes and prototypes of website designs.
UI web designers should be well-versed in web UI design principles, as well as the most recent design trends and best practices. They should also be able to collaborate with other members of the design and development team, as well as integrate feedback from stakeholders, in order to develop a final design that meets the expectations of everyone involved.