Bartłomiej Ocieczek
-
Aug 09, 2024
-
7 min read
Before we start, if you are new to the world of UX/UI design, we recommend you visit our Digital 101 page and read the dedicated article about Figma. This way, it will be easier for you to get the most out of this article. Let's begin!
Text to design
Have you ever wanted to write something and then have this text magically turn into the design? Well, now it is possible. This feature allows you to generate your projects based on text. However, even though the concept of this feature is truly promising, it is not working perfectly so far. The AI model used for this feature has been learning from a limited number of existing interfaces, which has led to components being copied from other designs. As a result, this function is temporarily blocked because the generated interfaces are too similar to existing ones. While this feature is useful for conceptualization, it still needs improvement to generate more advanced interfaces.
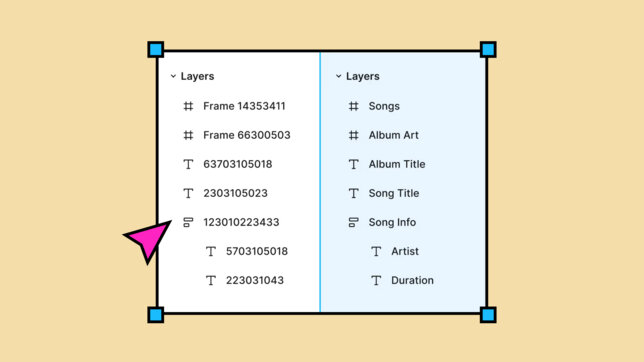
Rename layers automatically
When designing, it's easy to forget to name your layers, right? If you've experienced that, you know how messy things can get without proper naming. But now, you don't have to worry anymore because Figma meets the needs of every designer who forgets to name their layers. With just one click, Figma will scan and recognize the content of your design and name your layers appropriately. All of this makes the new Figma feature better than the plugins you had to use previously. How exactly? Well, first of all using built-in features minimises data security risks. What is more, built-in features are better integrated with the user interface and are way more intuitive, which makes them easier to use – especially for new users. Finally, since it is a native functionality, it works smoothly, and designers do not have to worry about its compatibility with a new Figma version which might be a problem when it comes to external plugins.

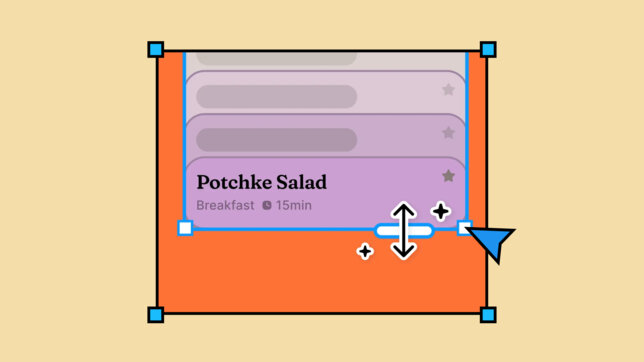
Replace content / Add relevant content
Have you ever wondered how to better streamline your work on a day-to-day basis? How to make your process easie and faster? Figma finally comes up with an answer to that. This feature significantly streamlines work on projects with many repeatable components. For example, with a product list, you can write the content for one element, then drag a new handle, and Figma will generate the appropriate number of components with appropriately changed content based on the main element. A very useful solution that can be used on every project making your life way easier.

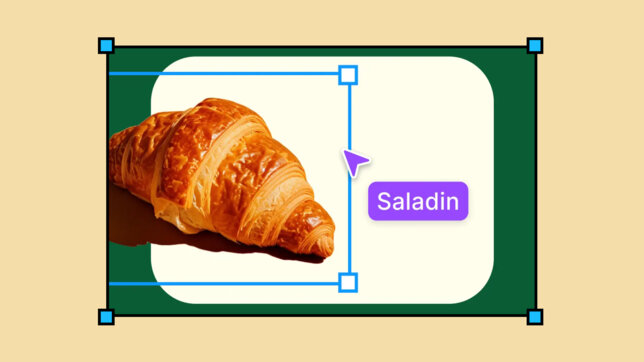
Instantly remove backgrounds and generate images
The feature that probably all of the designers have been waiting for. Figma finally introduced the ability to remove backgrounds and generate photos based on a prompt, similar to chatGPT. You may think that it has already been a thing before the update – it was but with the use of a plugin. Now you can perform these operations without the need to use additional tools. Just a built-in feature which makes it easier and faster for a designer to finish their project.

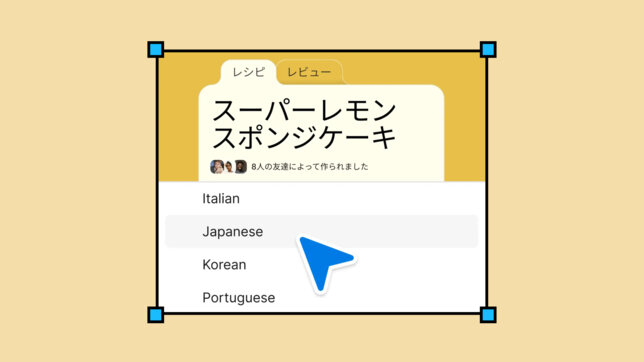
Rewrite and translate with AI
You probably know what Grammarly is, right? Then prepare yourself because now Figma has its own feature, so you will not need any additional plugins to enhance your writing. Now, if you want to rewrite or match the text to your own writing style, you can just simply enter a prompt and AI will do it all for you. Translations have also been introduced. Although, for now, you can only translate a few interface elements and not entire complex projects, this is a step in the right direction. It would also be useful to have the function of automatically switching elements to RTL when translating into Arabic, which may appear in the future.

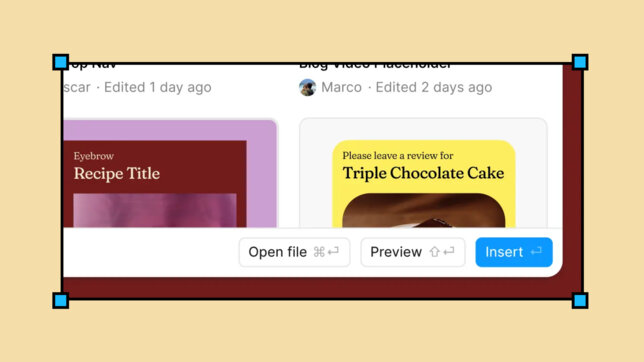
Search with visual
Sometimes, when we are trying to find a visual by name, it might be a little bit too hard. Especially on a large project with multiple subpages – a time-consuming and nerve-wracking task, right? Fortunately, Figma noticed that as well and decided to come up with a solution. Search with a visual feature allows you to find similar items based on an image. This is especially useful for large projects with many subpages and libraries, where it is difficult to find something by name. The visual search function allows you to find similar items based on an image. With one item, you can easily search for similar items. This makes work much easier and is a big advantage.

Summary
Figma's latest update brings a refreshing new interface and exciting features aimed at optimizing the design process. The standout addition is the suite of AI tools, which promises to revolutionize how projects are conceptualized and executed, though the "text to design" feature still needs refinement. Overall, these updates reflect Figma's commitment to evolving with designers' needs and continually improving the user experience.