Jarek Marczak
-
Mar 07, 2023
-
5 min read
They say you shouldn’t judge a book by its cover, but we can’t help but judge a business by its digital product’s UI design. After all, a good first impression changes everything – and our work shows that we never underestimate its power.
What is user interface (UI) design?
User interface design (UI) design refers to the visual presentation of a digital product. It’s about its style, looks, and all the elements that make it up: layout, visual elements, and interactive components. UI design aims to shape the users’ interaction with a product into a positive experience by making it intuitive, effective, and visually appealing. UI designers and UX designers work closely together to ensure that the final version of the digital product is aesthetically pleasing and easy to use.
What are the types of UI design?
There are various types of UI design, and they’re based on the purpose or device the interface is on. We’ll go over the one you’re most likely to encounter.
Desktop UI design refers to the type of UI design you’ll find on desktop applications and software.
Mobile UI design is the type of UI design you can see on mobile devices, e.g. on a smartphone or a tablet. UI design on those is more compact, so users can easily touch all the components (e.g. hamburger menu or a button).
Web UI design is one of the most common types of UI design – it’s used for websites and web applications.
Game UI design refers to designing interfaces for video games.
Virtual Reality UI design involves designing virtual reality (VR) application interfaces.
Automotive UI design is used in vehicles for infotainment systems and dashboards.
Interfaces are a means of communication between computers (or digital products) and humans, so there can be many different types of interfaces and, consequently, many different types of UI design.
What is the difference between UX and UI design?
This question often arises: what’s the difference between UI and UX design? While they may be used interchangeably in some situations, they’re two different aspects of the product design process. What is UX design? UX design refers to user experience, so UX designers craft the user’s experience interacting with the product (we talked in detail about UX design in the article "What is UX design and why is it important"). It’s more focused on usability and functionality. UI design is about the visual design of a product or a service – its final look, colours, typography, and layout. UI designer’s role is to make the digital product aesthetically pleasing, while a UX designer ensures the positivity of user experience. We explained the differences also in the article "UI vs UX: what is the difference between UX and UI design".
Why is UI design important?
The most straightforward answer to the question “Why is UI design important?” would be: we all like pretty things. But it’s more than that. UI design is a vital part of user’s interactions with a digital product or service as it influences:
- Usability: A well-designed digital interface guides the user to complete a certain action or accomplish their goals quickly. People learn how to use a product faster, making it accessible to all users.
- Aesthetic feel: The visual appearance strongly impacts how the users perceive a product. If aesthetically pleasing, it helps forge a positive first impression and boost user engagement. And when there are other similar products on the market, the UI design may be the it factor that makes your product stand out.
- Brand identity: Visual consistency across the company’s different products (digital or not) increases brand recognition. Aesthetics also play a significant role here – a visual and functional consistency builds the users’ trust and strengthens credibility.
- User engagement: A user-friendly, stylish product keeps the users engaged. A good user experience encourages the users to keep back, leading to increased user adoption and loyalty.
As you can see, a UI design can be the deciding factor for the product’s success. It is more than just the looks – it’s part of your brand’s presence and can determine the product’s usability.
Examples of user interface design
Burger King kiosks
![[final] burgerking](/uploads/media/x1328/06/1856-burgerking.jpg?v=1-0)
Burger King threw down the gauntlet and asked Flying Bisons to improve their digital kiosks’ look and user experience. We happily accepted the challenge to help them with the UI and UX design. We created wonderful little animations and gave special attention to the micro-interactions to increase user engagement. Still, our focus remained on the user interface’s usability. Categorisation, navigation, product tiles, and product cards – all of those were refreshed to serve the users and cut down the time between them and their favourite dish. The final look of the user interface of the Burger King kiosk? What can we say – it is fit for a king.
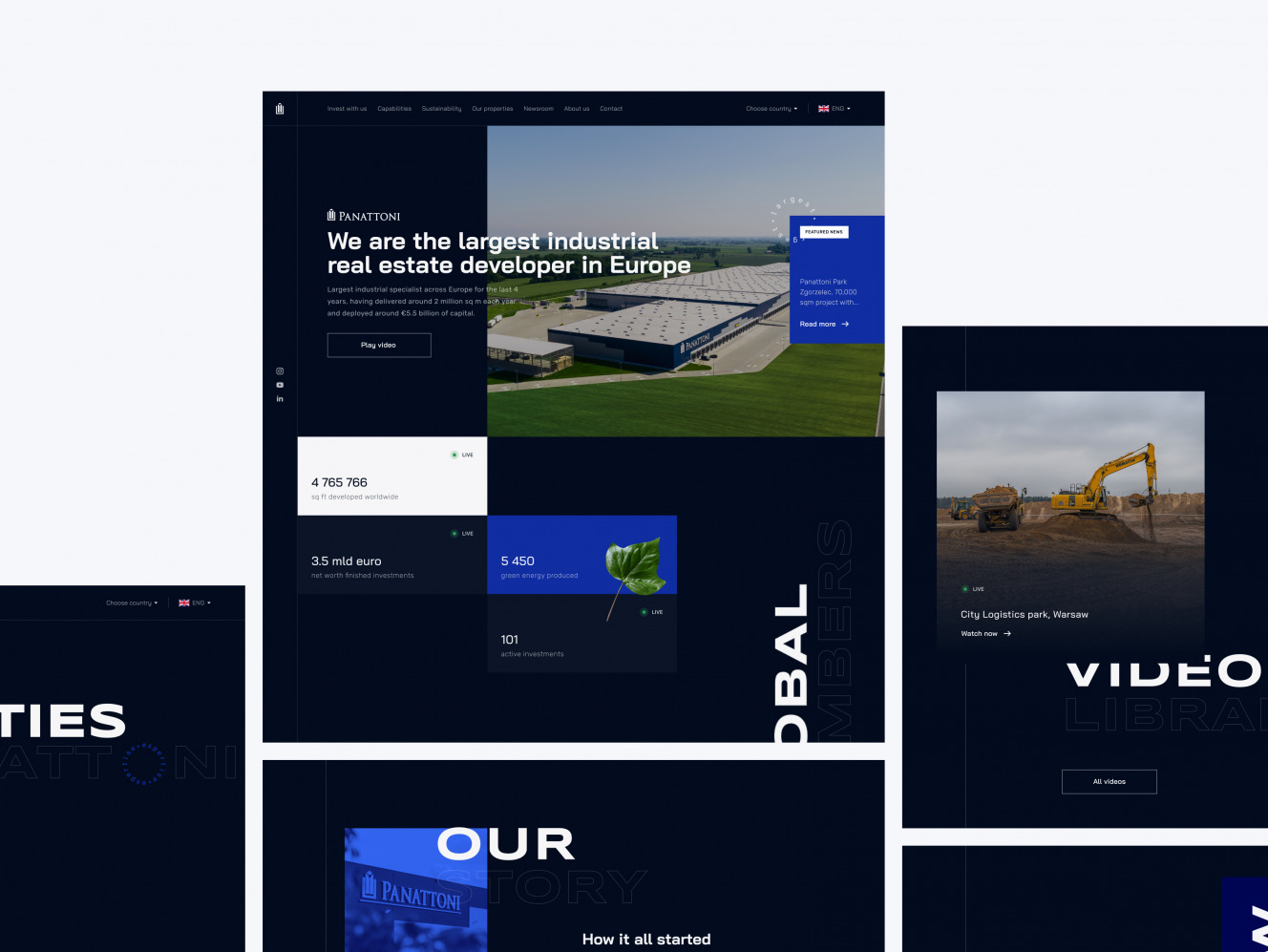
Panattoni website

Panattoni needed someone to build the foundation and develop its digital presence. Creating corporate pages for their eleven European markets and India was not an easy feat, considering that each local business has different needs. Our UI stands out with its navigation, micro-interactions, and sections with calls to action. It is entirely customisable, so Panattoni can adapt the website to the needs of 11 different European markets and India. We succeeded in appealing to investors and those searching for real estate solutions.
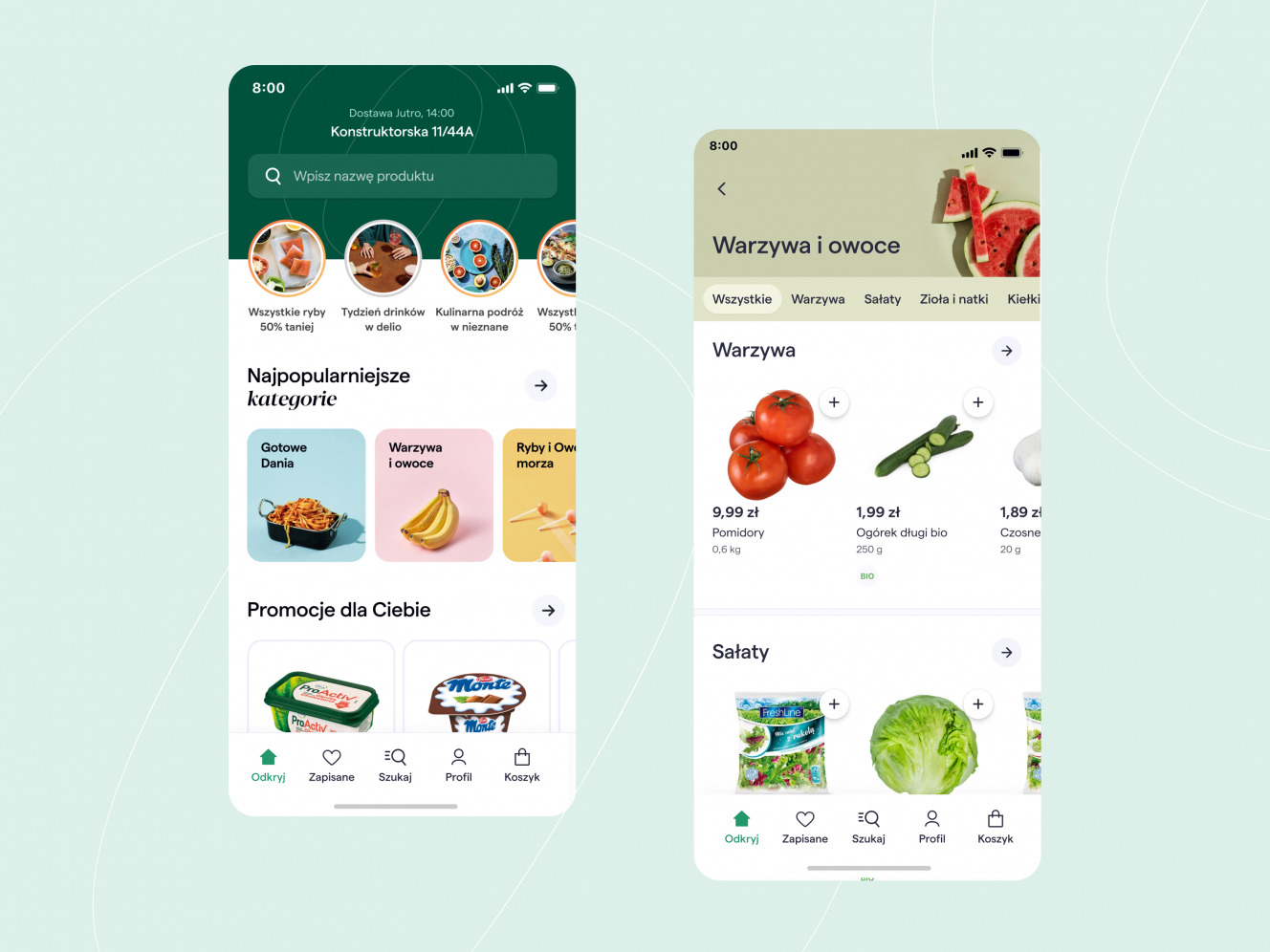
Delio app

Delio was looking for someone to deliver their mobile app, and Flying Bisons answered. The app is meant for everyone, regardless of their earnings. The user interface had to reflect that: be beautiful but seem not too exclusive that some would think it’s out of their price range. The app came out matching those exact expectations. We cooked up mobile patterns just for delio, so if there’s ever a need for more individual screens, a design team has templates ready to go. During the process of preparing the app, we kept the users in mind. That’s why we’re most proud of the onboarding, navigation, categorisation, and search. The user interface is set up for seasoned users and newbies just starting their journey with online grocery shopping. So whether a person is an Apple lover or an Android fan, delio makes shopping much more accessible for all users.
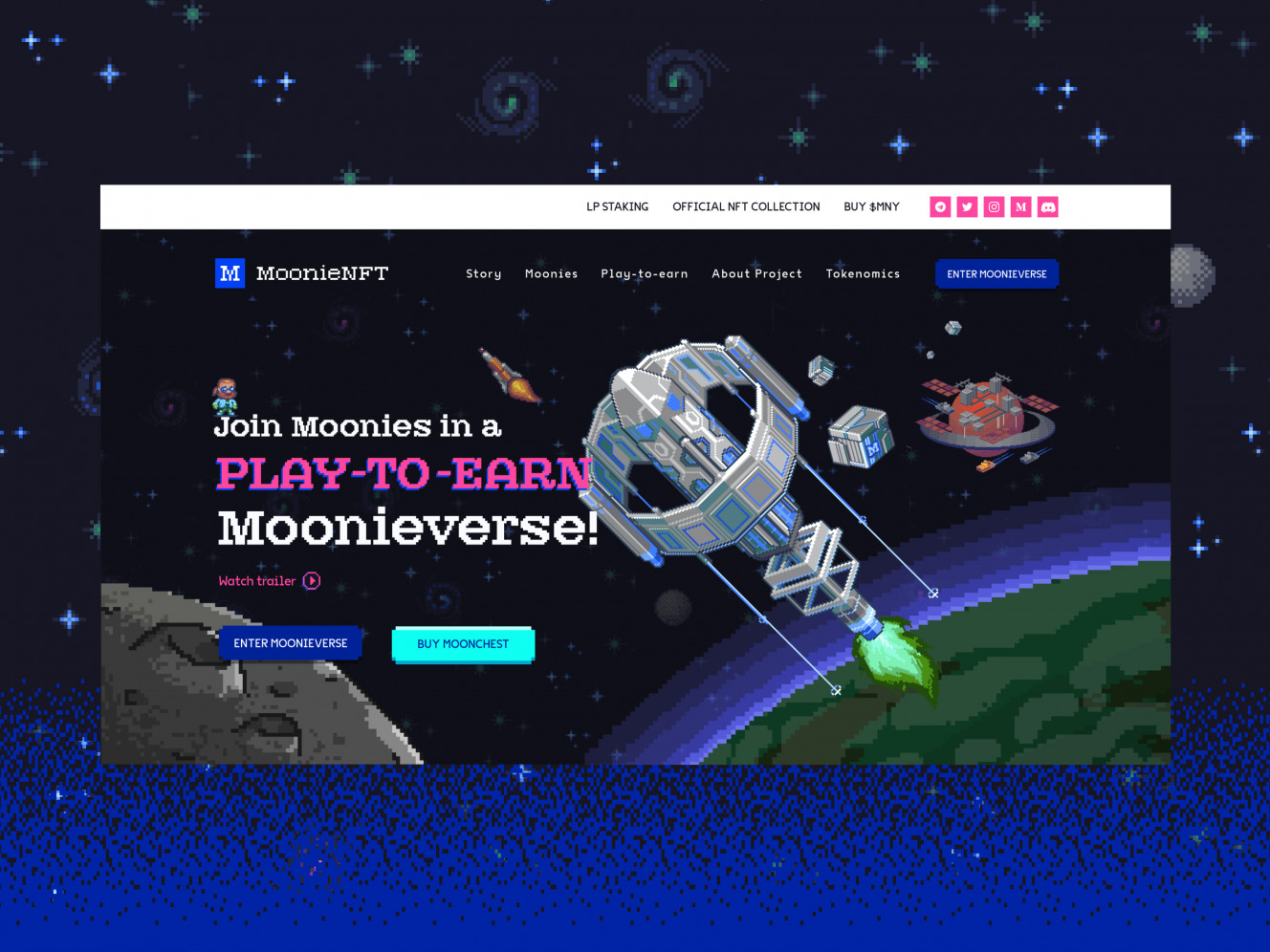
MoonieNFT

MoonieNFT is a project close to our hearts. It’s a play-to-earn gaming platform we co-created from scratch. Pitch deck, branding, landing pages, a website – that’s all us. And we can’t deny it; we’re beaming with pride. Custom illustrations, micro-interactions, and the use of video in the user interface are what attract attention to Moonie and differentiate them from similar websites and platforms.
UI design principles
UI design principles guide UI designers and help them make user interfaces focused on the user’s experience. As a result, the products are accessible, intuitive, and aesthetically pleasing.
Accessibility
Accessibility is a principle that allows UI designers to create interfaces that are easy to navigate for all users, including those with disabilities (e.g. visual, hearing or mobile impairments). The best way to ensure that is to follow WCAG – Web Content Accessibility Guidelines (we talked more about them in the article “What is WCAG, and why we should learn, understand and adopt it”).
Flexibility
The flexibility principle refers to the user interface’s ability to adjust to different user needs and preferences. For example, one user prefers a bigger font size, and another likes a dark mode. The user interface should accommodate that. It should also look and work well regardless of the device the user’s on or its screen size. Flexibility helps UI designers make interfaces that can be customised by their users in a way that works for them.
Familiarity and predictability
Familiarity and predictability are two principles that make interfaces easy to understand. When users are familiar with designed solutions and know what to expect, they can quickly complete the tasks they want to accomplish and don’t have to spend time figuring out how to do the simplest thing.
A digital interface designed with familiarity in mind has components and patterns that a user already knows, e.g. dropdown list, checkbox, or a progress bar. They have seen them across the web and know how to use them or what they mean.
Predictable interfaces have high visual and functional consistency. When the user interacts with the product, they know what to expect and what will be the outcome of their actions. For example, if they click the “Send” button, they know their message or contact form will be sent.
Familiarity and predictability are vital when it comes to the product’s usability, which is why it’s one of the main principles that a UI designer has to follow.
Efficiency
The efficiency principle allows UI designers to make interfaces that reduce users’ time and effort to accomplish their goals. They do so by minimising the number of steps in a process required to finish a task, designing clear navigational elements, or providing visual cues, so the users understand the interface better (e.g. a red colour usually means cancelling or ending an action). A well-designed user interface makes it easy for the target audience to achieve what they want on a website or an app.
Consistency
The consistency principle is the key to other principles, such as familiarity, predictability, or efficiency. When a product’s interface is visually and functionally consistent, users are familiar with its components, know what to expect, and move within the product much faster. Consistency helps reduce confusion that could accompany the experience of using a digital product.
Feedback
Feedback is a principle that refers to the information given to the user after performing an action. When the user clicks something on the interface, it should provide feedback so they know what happens when interacting with a product. This information can be presented visually (e.g. through a message box), with sound (e.g. notification sound), or with other forms of sensory output. It helps the user understand the product and eases future interactions.
User Interface design process
The UI design process is the steps that a UI designer takes to design a visually appealing and user-friendly interface. It usually starts with research, then moves on to design, and ends in the implementation of the final version of the product.
1. Research and discovery
During the research and discovery phase, the UX/UI team gathers data about the target audience. User research aims to gain insights into what the users want and need, how they interact with a product, and the potential challenges that may decrease their satisfaction.
2. Requirements definition
The UX/UI team analyses the data and determines the requirements for the interface. It must cover what functionality is needed, what kind of tasks the user can complete, and what should the user experience be like.
3. Sketching and prototyping
This is the stage where the design skills shine. The UI designers make the initial sketches and prototypes of the interface and test them to see which design idea or concept works best for the particular product. They create low-fidelity wireframes and prototypes to see how the final version of the interface could look and feel.
4. User testing
User testing refers to the step where the team gathers feedback from real users about the digital product (and often includes usability testing). This helps determine which parts of the interface may still need adjusting.
5. Iteration
If any issues come up to the surface during the user testing phase, the UX/UI team adjusts the product’s user experience and interface to meet the needs of the target audience.
6. Final design
The final design refers to the phase after the adjustments from user testing were made. The team creates high-fidelity wireframes and makes colourful mockups for the final version of the product’s interface.
7. Implementation
A team of developers implements the final design based on the provided design system. The product is developed through tools like HTML, CSS, and JavaScript. If needed, the interface is tested again and adjusted before the product’s final release.
Keep in mind that this is a broad overview of the UI design process and may differ depending on the project or the team involved. Nevertheless, the goal remains to make an easy-to-use and visually appealing user interface.
What are UI design patterns?
A UI design pattern is a solution to a frequent design problem in user interface design.
Navigation patterns
Navigation patterns allow users to easily find the content or features they’re searching for. They include a breadcrumb trail, a hamburger menu, and a tabbed interface.
Input patterns
These patterns enable the user to interact or put something into the interface. The most common are a search bar, checklist or slider.
Feedback patterns
The feedback patterns refer to those solutions where the interface provides the user with feedback, for example, through a loading indicator, an error message or a success message.
Layout patterns
UI designers use layout patterns to organise and show content in a visually appealing and user-friendly way. The solutions include grids, card-based interfaces, and masonry layouts.
UI designers take advantage of the UI design patterns not only to save time and effort but also to make the interface familiar and easy for users to navigate. Most of those patterns are standard solutions used across many digital products, meaning that users understand them and know how to use them. They can use what they already know if they see a familiar solution to a new product, reducing the learning curve.
UI tools and software
User interface designer has a variety of UI design tools at their disposal that they can use in the process of creating interfaces for websites, mobile applications, desktop software, and other digital products. Among the most popular tools are:
Sketch
Sketch is an app for Mac and serves as a vector graphics editor and a digital design tool.
Adobe XD
Adobe XD comes from Adobe’s vast toolbox, and it’s a UX design software that allows a designer to create both web and mobile apps.
Figma
Figma is probably the most popular of all interface design tools. It’s browser-based and enables a designer team to design, prototype, and share their work.
InVision
A designer may use InVision as a prototyping tool or a whiteboard collaboration platform.
Marvel app
Marvel app allows a designer team to design, prototype, and share UI designs.
Designers use various tools from the beginning of the project all the way up to the developer handoff to craft the perfect user interface.
What skills do you need to be a UI designer?
A UI designer should have a wide range of technical and soft skills. We’ve narrowed them down to the following:
Graphic design skills
A user interface comes down to its usability and look. A UI designer should know and understand graphic design principles, such as layout, typography, colour theory, and visual hierarchy, to create beautiful and user-friendly UIs.
Design tools proficiency
To create a digital product with an aesthetically pleasing user interface, a UI designer should know their way around the design software, like Adobe Creative Suit, Sketch, Figma, and other UI design tools.
UX design knowledge
While UI design and UX design differ, UI designers should be familiar with UX design. It’s crucial that they understand user research, user testing, and information architecture so that the user interface can make the user experience better.
Attention to detail
UI designers design every aspect of the user interface, so attention to detail is essential. Buttons, icons, animations – every single component should be consistent with the general look.
Communication and collaboration skills
UI designers don’t work alone. They work with UX designers, researchers, developers, and other stakeholders. Communicating well is a skill that will go a long way when working in a team.
Familiarity with coding
A UI designer is not a developer, but some basic knowledge of HTML, CSS, and JavaScript can be useful in making user interfaces more functional and dynamic.
Summary
Everyone enjoys a beautiful view, and it doesn’t change when we go online. In fact, your product’s visual appearance can make or break it, as users often judge your business’ credibility based mainly on its look.
Crafting a beautiful user interface is crucial for your product’s success. We know that, and that’s why all the products we’ve designed are easy on the eye.















![[final] what is ui design hero](/uploads/media/x1328/01/1891-%5Bwebp%5D%20what%20is%20ui%20design%20hero.jpg?v=1-0)