
Piotr Golianek
-
Jul 15, 2024
-
11 min read
Let’s start this article off with a couple of words about the design systems. A design system is a set of components used in a digital product to ensure a consistent look (e.g. different screens of a website or an app).
Going further, every digital product should have a design system. Why? Well, first of it is the key to a digital product's consistency. Moreover, it saves time and effort – if a website needs another subpage or the app needs another screen, designers and developers can take advantage of the reusable components and patterns from the design system.
If you would like to learn more, check out our Digital 101 page with a dedicated article on design systems.
Now that we have reviewed the basic information, let’s move on to the design systems in public services. What are the benefits, how to build one and more.
Benefits of having a design system
As for every new solution, there are certain benefits coming with it. The same thing happens with implementing design systems in public services. Actually, there are quite a few of them:
Improved consistency across all platforms
By implementing a unified design system across government platforms, administrators establish the groundwork for a consistent and seamless user experience. This leads to enhanced usability and familiarity that allows users to easily navigate various subpages and platforms.
Efficient platform maintenance and scalability
A transparent and well-documented design system streamlines platform maintenance and scalability, enabling updates and modifications to be more easily incorporated. As a result, it reduces workload, ensures that the platform remains adaptable to its users' evolving needs, and enables quick changes and new services. Shared, downloadable components and publicly accessible design files increase scalability across platforms.
Enhanced platform credibility
Demonstrating the careful work put into crafting a seamless ecosystem can be achieved by making the design system publicly available. When users are invited to see the work and care invested in creating a well-designed and unified government platform, it highlights the government’s dedication to quality and strengthens user trust in the administrators and the platform.
Reinforced recognition and sustained engagement
Implementing mandatory two-factor authentication reinforces platform security and mitigates potential risks. By enforcing an additional layer of authentication, the overall security measures are heightened, demonstrating a commitment to protecting sensitive data. This proactive approach instils confidence in administrators regarding the robust security protocols of the e-Government platform.
Elevated global influence and attention
A strong brand identity can help administrators establish the government platform as a high benchmark, providing significant benefits. This status can enhance the platform’s influence and attract positive attention globally. As a result, it can become an inspiring model for others to follow and compare against. Moreover, in countries that internally audit government platforms, having a good design system can increase the chances of getting a good result.
Reduced complexity
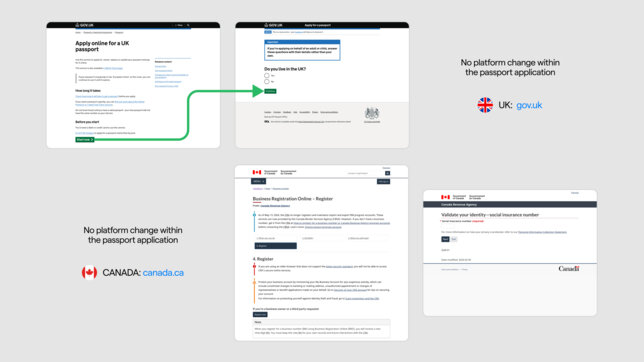
Delivering a unified customer experience across all services minimises the chances of users feeling lost or disoriented. This results in less overall complexity and simplifies navigation, even if users need to visit multiple websites within the application.
End-to-end process
Seamless integration across all services enables the delivery of an end-to-end process. Users can navigate through a familiar structure, facilitating smooth interactions across various functionalities within the application.
Adaptation to progressive technologies
Embracing a technical innovation mindset drives the implementation of cutting-edge technologies like AI and adaptations to technological advancements that ensure continuous evolution. This adaptability improves the user’s experience and keeps the platform up-to-date with technical progress.
Fast development
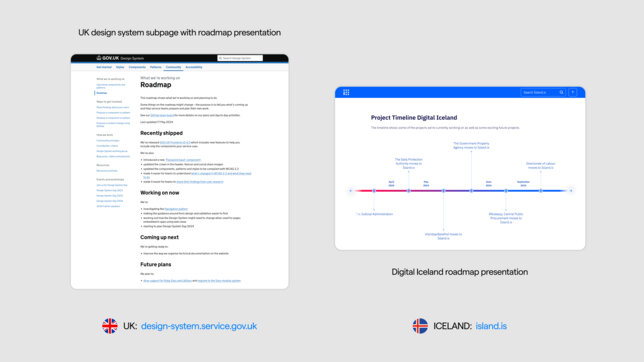
Fostering an innovative mindset allows for rapidly implementing new ideas and solutions and visualising them on public roadmaps. This empowers the platform to proactively respond to evolving needs, effectively address challenges, and meet user expectations.
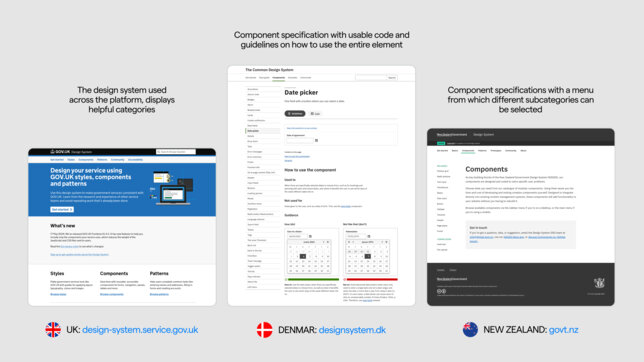
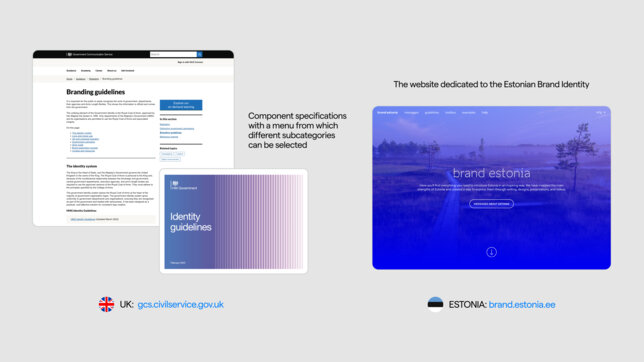
Examples from the leaders




How to build a design system – best practices
Building a design system requires a structured approach and adherence to best practices to ensure its success and longevity. The foundation of a robust design system lies in a well-defined architecture, which encompasses several key elements:
- Core Principles: Ensure modularity by designing components that are independent and reusable across different contexts. Scalability is crucial, allowing the system to grow and adapt over time. Consistency should be maintained to provide a uniform user experience across all products and platforms.
- Component Library: Develop a comprehensive collection of reusable UI elements such as buttons, forms, modals, and cards. Include design patterns that offer solutions to common design challenges like navigation, authentication, and error handling.
- Style Guide: Define visual styles, including colours, typography, spacing, and imagery, to ensure a consistent look and feel. Incorporate branding elements that reflect the company's identity, such as logos and voice tone. Use design tokens – centralised variables for design attributes like colours and fonts—to maintain consistency.
- Documentation: Provide detailed guidelines and examples to help designers and developers understand how to use and implement the design system effectively. This documentation should include instructions, use cases, and best practices to cover various scenarios.
- Version Control and Governance: Implement processes for managing updates and contributions, such as versioning and release notes. Establish governance roles and responsibilities to oversee the design system, ensuring decisions are made effectively, and contributions are well-managed.
- Tooling and Integration: Create and manage design assets using design tools like Figma, Sketch, or Adobe XD. Implement the design system in code using development tools and frameworks such as React, Vue, or Angular. Integrate continuous integration and deployment (CI/CD) pipelines to automate update testing and deployment.
- Collaboration and Communication: Foster cross-functional teamwork by encouraging collaboration between designers, developers, product managers, and other stakeholders. Establish feedback loops to gather and incorporate input from users and team members, continuously refining the system.
You can also look at the design system this way:
- Visual Language (Foundations and Style Guide) – Maintaining consistency across the entire ecosystem.
- Core Components (Design System) – Reduced time to market that can help you quickly validate the concept and market fit and gain a competitive advantage.
- UI Components (UI Kit) – Increased efficiency of your developers and designers teams.
Remember that all of this together makes a complete design system. However, the module architecture is really crucial – without this type of division, your design system might not work out. For example, without the style guide on every platform your design system will look differently on every framework. Without the UI Kit, building new features is a pain, because every team has to know the Core Components by heart to create anything new. That’s why it is so important to always remember the architecture of the design systems while creating your own.
With all of that information, teams can achieve a cohesive and scalable design system that enhances productivity, promotes consistency, and provides a superior user experience across all digital products.
Summary
Now, let’s summarise the knowledge gathered in this article, shall we? First of all, Design systems are game-changers for digital products, ensuring a consistent look and feel that significantly enhances user experience and usability. By providing reusable components, they save time and effort, making it a breeze to add new pages or screens. In the realm of public services, design systems shine even brighter, offering improved consistency, streamlined maintenance, and enhanced credibility. When design systems are made publicly available, they showcase meticulous planning and build substantial user trust. To build a robust design system, it's essential to focus on core principles like modularity, scalability, and consistency. Developing a comprehensive component library and maintaining a detailed style guide are also key. Effective documentation, version control, and governance processes, along with the use of cutting-edge design and development tools, are critical for success. Equally important is fostering collaboration and open communication among team members, encouraging teamwork and feedback loops. By embracing these elements, teams can craft a cohesive and scalable design system that boosts productivity and delivers an outstanding user experience across all digital platforms.
To gain an even better understanding of public platforms and their best practices, download the full version of our report, "State of CX in e-Government platforms."



















