-
Mobile App
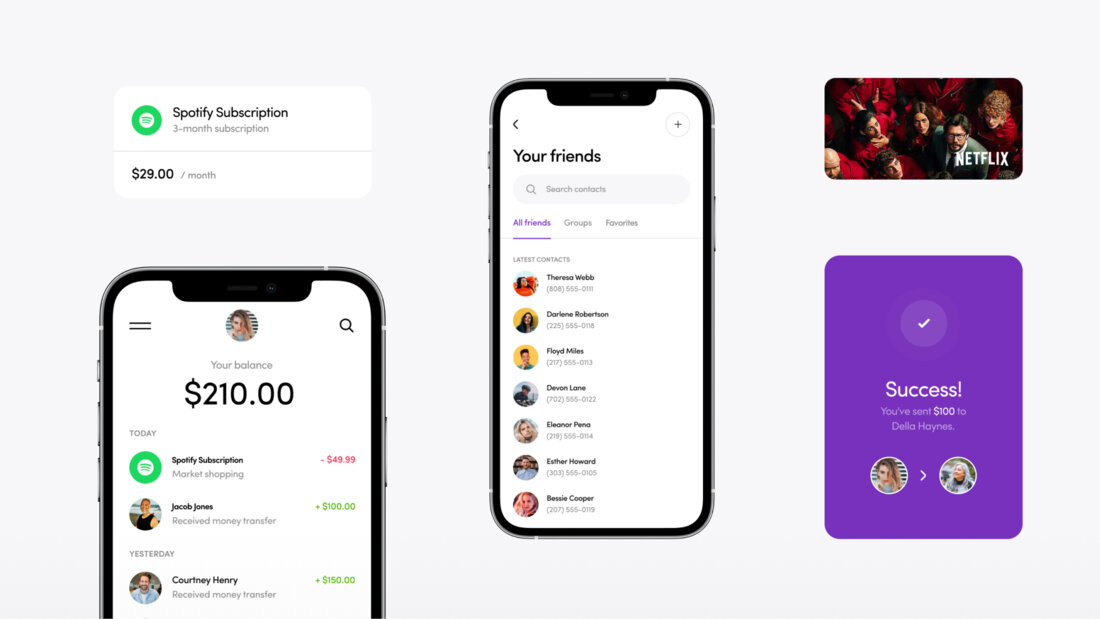
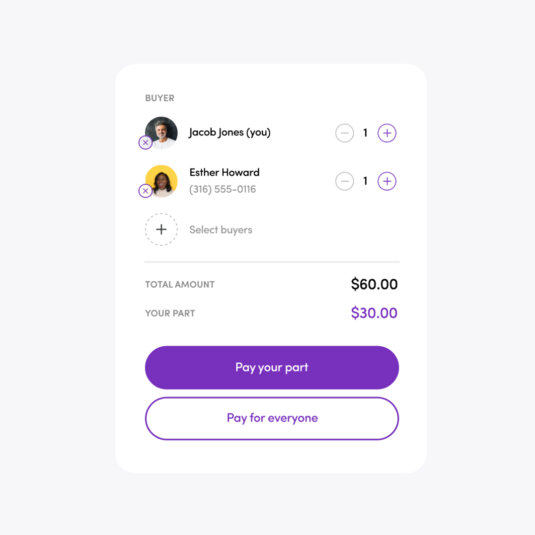
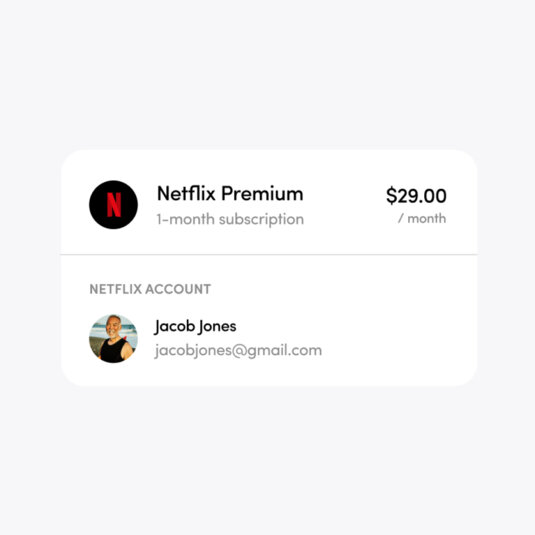
BeamUp – Designing a simple, seamless money-sharing experience
[ Scope of work ]

[ PROJECT SUMMARY ]BeamUp hired us to upgrade their innovative money-sharing platform. We merged the app’s fund-sharing functions with its marketplace of experiences while improving looks and usability. We also refined the marketplace navigation, balanced the display of key info, and added ‘quick actions’.



[ LEARN MORE ]
Do you want to learnmore about the project?









