Hello, we’re Flying Bisons – the leading Digital Consulting & Delivery firm creating world-class digital products and shaping digital experiences for millions of people around the globe.
Unleash Your Digital Potential
We architect digital businesses, helping big brands and disruptive start-ups win and thrive
in the digital world.

[ WHAT WE DO ]
We define, design and develop world-class web & mobile apps, e-commerces (and much more) to unleash the digital potential of our clients – the world’s finest brands.




















Are you an ambitious brand that wants to create world-class digital products?
When the stakes are high, and the scale is great, Flying Bisons is your ideal partner.
Explore our servicesWe get things done.
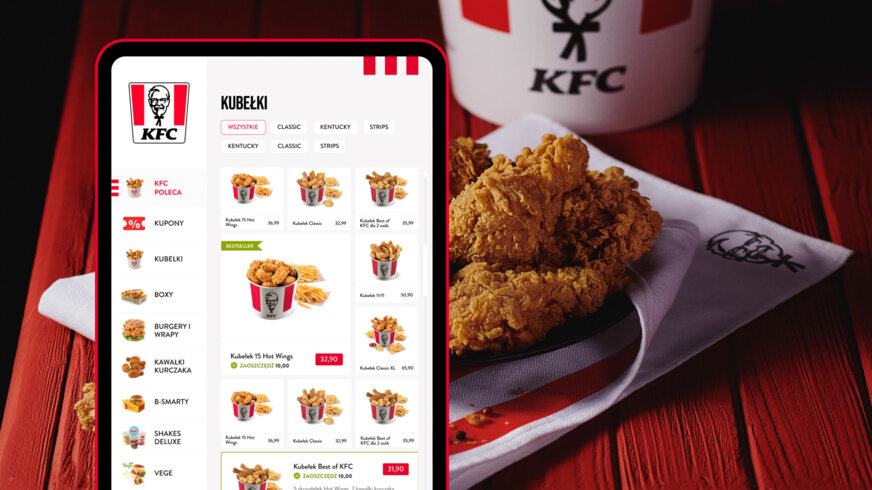
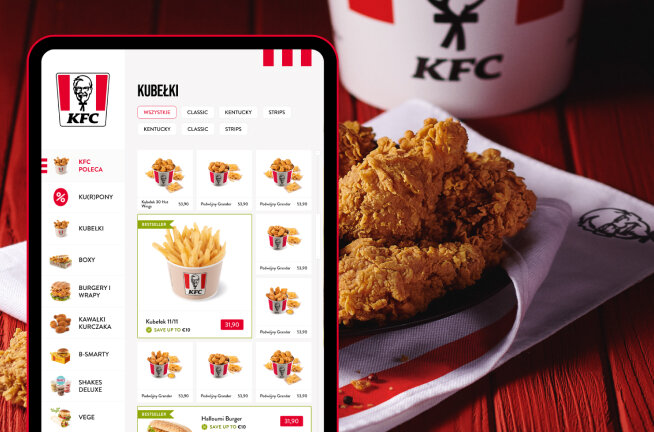
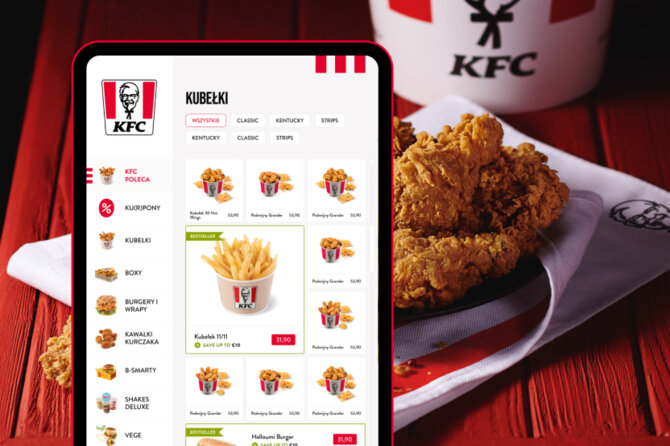
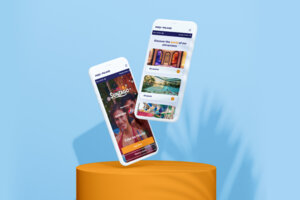
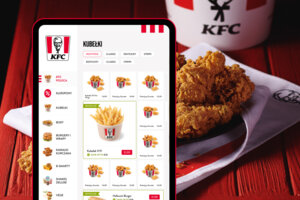
We chose Flying Bisons as our strategic digital partner in 2017. It was a great decision, as together we've dramatically improved the omnichannel customer experience and all KPIs.

Maciej Jędrychowski
KFC DIGITAL DIRECTOR, AMREST
[ SERVICES ]
Digital Consulting
Services – The Power of Process
Working with us is not a cost. It’s an investement.
Make more sales. Expand and engage your user base. Streamline your customer experience.
Working with us is not a cost. It’s an investement.
-
Expand and engage your user base.
-
Make more sales than you ever dreamed.
-
Streamline your customer experience.
CR uplift for KFC e-commerce in the first year
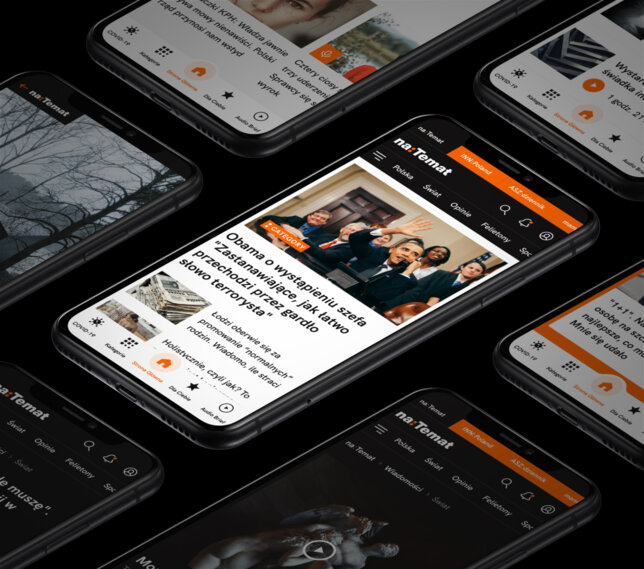
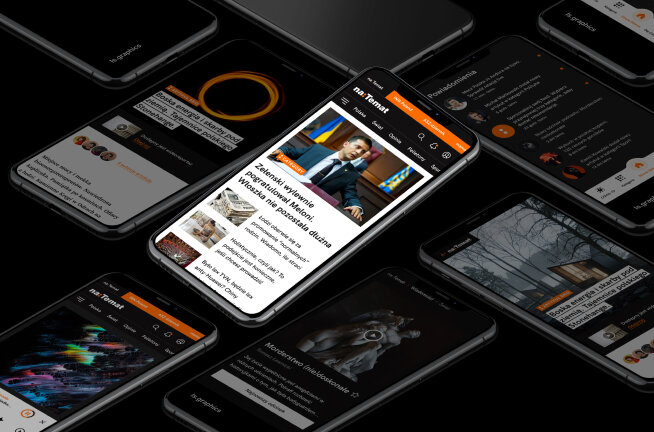
Unique monthly users on naTemat's media platform
ROI for OnniBus
in the first year
Possibilities for your business when you partner with us
[ INSIGHTS FROM OUR BLOG ]
You've got to read this
-

[ Design ] — 8 min read
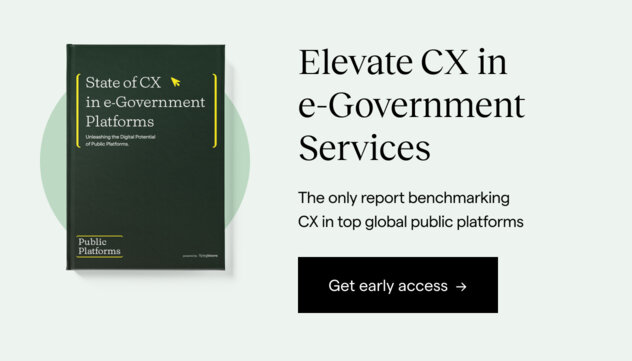
Public Platforms: Unleashing the potential of CX
Feb 22, 2024
-


[ Research & Strategy ] — 7 min read
What is digital transformation?
Jan 10, 2023
-


[ Design ] — 4 min read
Passed with flying colours: Bisons with the Baymard certificate
May 17, 2023
-


[ Design ] — 5 min read
Corporate website – let them notice your business
Apr 17, 2023
[ FOR CURIOUS MINDS ]
Frequently
asked Questions
Unleash Your
Digital Potential
- Today.
Join our list of clients. You’ll be in good company.